Ayer preguntaba Juan Santiago que cómo se hace para que el Escritorio de WordPress se vea por defecto a una sola columna, de manera que no tenga que perder tiempo dando explicaciones a sus clientes.
Y como soy muy bien mandado y, afortunadamente es muy sencillo, aquí está el truco solicitado …
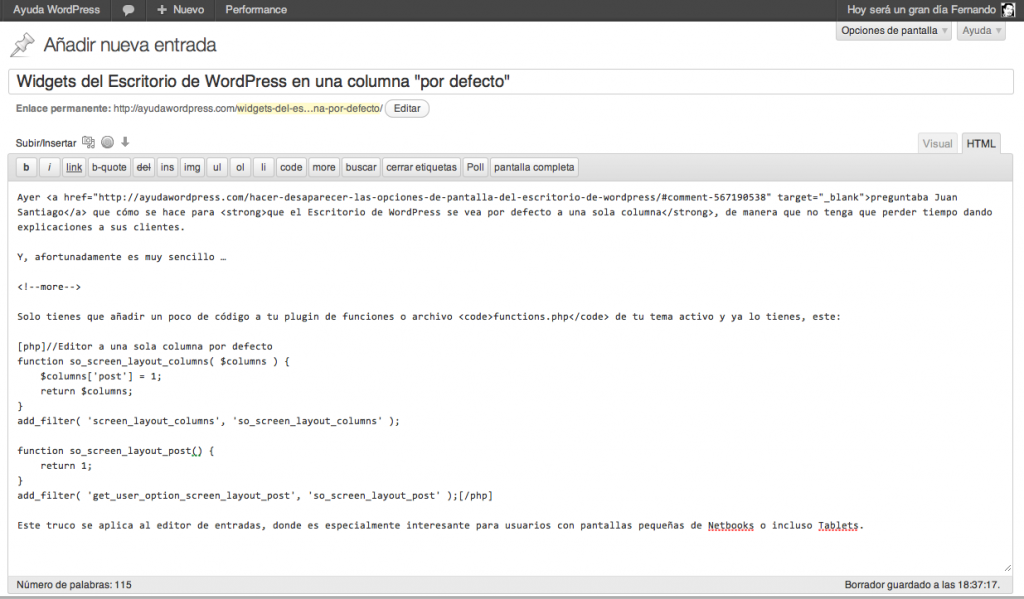
Solo tienes que añadir un poco de código a tu plugin de funciones o archivo functions.php de tu tema activo y ya lo tienes, este:
//Editor a una sola columna por defecto
function so_screen_layout_columns( $columns ) {
$columns['post'] = 1;
return $columns;
}
add_filter( 'screen_layout_columns', 'so_screen_layout_columns' );
function so_screen_layout_post() {
return 1;
}
add_filter( 'get_user_option_screen_layout_post', 'so_screen_layout_post' );
}Este truco se aplica al editor de entradas, donde es especialmente interesante para usuarios con pantallas pequeñas de Netbooks o incluso Tables, en las que a veces se superponen las pestañas HTML y Visual, o simplemente se necesita más espacio para tener todo a mano en el editor.
Pero como sé que lo vais a preguntar, aquí tenéis el código, adaptado para que también la ventana principal del Escritorio salga a una columna por defecto, por si lo necesitáis.
//Escritorio a una sola columna por defecto
function so_screen_layout_columns( $columns ) {
$columns['dashboard'] = 1;
return $columns;
}
add_filter( 'screen_layout_columns', 'so_screen_layout_columns' );
function so_screen_layout_dashboard() {
return 1;
}
add_filter( 'get_user_option_screen_layout_dashboard', 'so_screen_layout_dashboard' );
Como ves, solo requiere un mínimo cambio.